といった内容が解決できる記事になっております(‘ω’)
それほど難しくないのでぜひ参考にしてみてください◎
Contents
Store Pickup +Deliveryが表示されないときの対処法①商品管理の設定を見直す
まず初めに、商品管理の配送設定を見直しましょう
デリバリーなので配送するのは当たり前ですが、
「この商品は配送するものだよ」という設定を行う必要があります
ここが設定できていないとアプリのダウンロードがうまくいっていたとしても表示されないので必ず確認するようにしてくださいね^^
では早速、設定方法に移っていきます!
1、Shopifyの管理画面から商品管理を選択して表示する

Shopifyの管理画面左の「商品管理」を選択し、「すべての商品」を表示させます
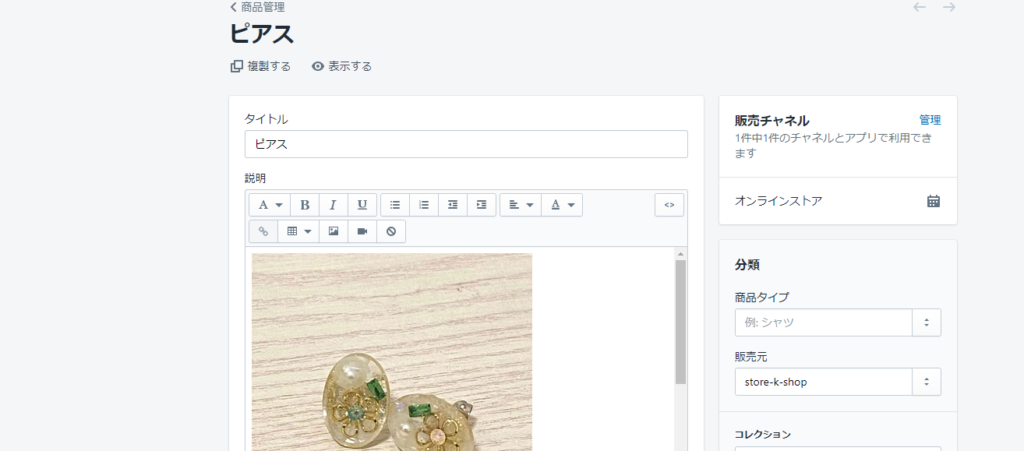
2、商品の中から配送設定したいものを選択し表示する

すると画像のように商品情報を編集する画面が出てきたと思います
3、この画面から下にスクロールして配送設定にチェックをつける

先ほどの商品を編集する画面を開いたら下にスクロールしていき、
画像と同様に配送の部分にチェックをつけたら商品の配送設定終了です〇
バリエーションがあるときの設定方法
上記の説明はバリエーションがない商品の設定方法でしたが、
『サイズ・色・トッピング』などのバリエーションがない商品というのは逆に少ないのでバリエーションがある場合の配送設定についても説明していきます
3.バリエーションの「一括編集を開く」をクリック

バリエーションがないときと1.2までの手順は同じです
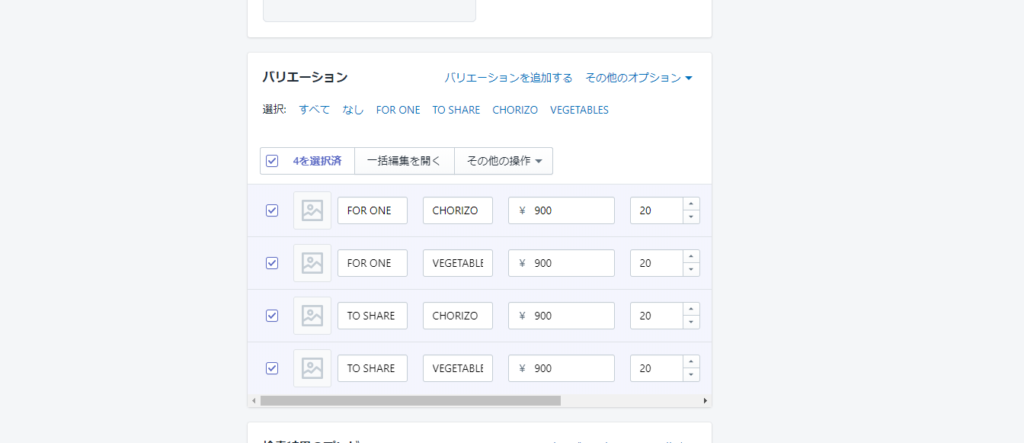
商品画面を開いたら、下にスクロールして今度はバリエーション下の
「一括編集を開く」をクリックします
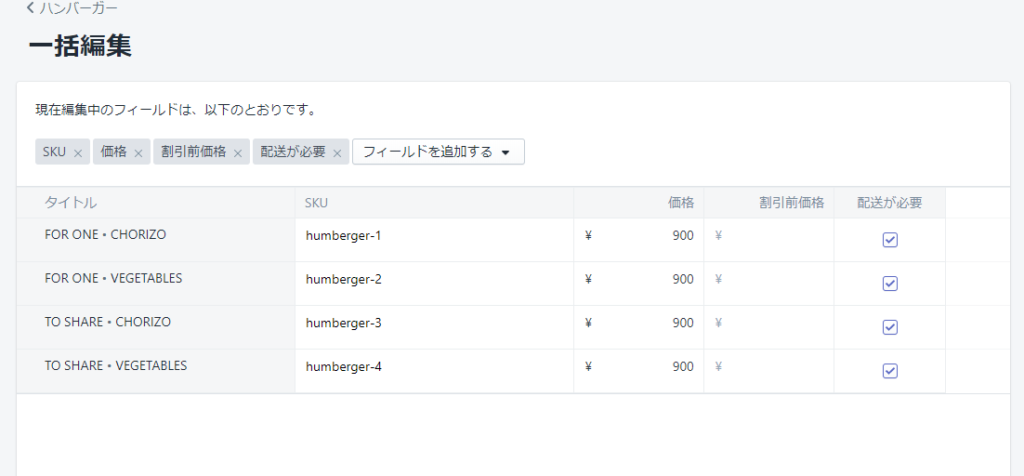
3.配送が必要にチェックをつける

画像と同様に、表右の「配送が必要」にチェックをつけます
これでバリエーションがあるときの配送設定も完了です〇
Store Pickup +Deliveryが表示されないときの対処法②アプリを手動でダウンロードする
配送方法を設定しても表示されないのであれば、アプリが正しくダウンロードできていない可能性があるので手動でダウンロードをします
手動でダウンロードと聞くと大変そうですが、作業自体は10分程度で終わります
では早速作業していきましょう!
1.現在使用しているテーマのマニュアルを探す
Store Pickup+Delivery の公式マニュアルからまずは自分が使用しているテーマを探しましょう
現在(2020.04.26時点)でマニュアルがあるテーマは
- Avenue
- Blockshop
- Boundless
- Broadcast
- Brooklyn
- Capital
- Classic
- Colors
- Debut
- Empire
- Envy
- Falcon
- Fashionoplism
- Flow
- Grid
- Jumpstart
- Launch
- Local
- Maker
- Minimal
- Mr Parker
- Narrative
- New Standard
- Pacific
- Parrallax
- Pipeline
- Pop
- Prestige
- Providence
- React
- Retina
- Simple
- Solo
- Sunrise
- Supply
- Showtime
- Testament
- Turbo
- Vantage
- Venture
- Venue
- Vogue
- Warehouse
の42種類です
「…この中に使用しているテーマがない!!( ;∀;)」
という方も
Store pickup+Deliveryの公式マニュアルの下のほうで
「General theme instructions」、
つまり一般的なテーマについての設定方法も記載してくれていますので上記の42種類に該当しない方はそちらを参考に進めていって下さい
今回、私がご紹介するのは無料テーマである Debut についての設定方法を説明していきます◎
2.Debutのマニュアルページを開く
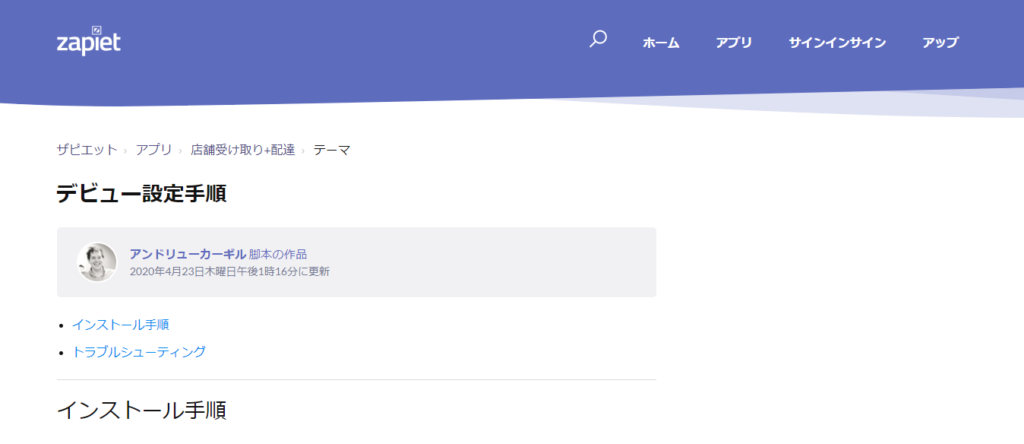
今回私が紹介するのは無料テーマの Debut なので Debut のマニュアルを開きます

Google翻訳を使うとこんな感じの画面がでてくると思います
この記事の手順はこれにそって説明していきます
3.必要なファイルをPCにダウンロードする
マニュアルのインストール手順 ステップ1に記載されている、
Download a copy of the required files by clicking here.
のclicking hereの部分をクリックしてファイルのダウンロードを行ってください
このファイルの中には、
- storepickup.js
- storepickup.liquid
- storepickup.scss.liquid
- storepickup-addons.liquid
の4つが格納されています
4.ダウンロードしたファイルをテーマエディターにアップロードする
3でダウンロードしたファイルの中の
storepickup.js とstorepickup.scss.liquid の2つを
shopifyのテーマエディターのAssetsフォルダにアップロードします
アップロード方法は下記に添付してある公式の動画の参照下さい
shopifyのテーマエディター編集画面の表示方法は、
shopify管理画面のオンラインストア→テーマ→アクション→コードを編集を選択すると表示されます
(有料テーマは購入しないとコードの編集ができません。)
5.空のスニペットファイルを作成する
storepickup-addons.liquid
という空のファイルをSnippetフォルダに作成します
6.ファイルを作成し、コピペする
storepickup.liquidという名前のファイルをSnippetフォルダに作成します
次に、3でPCにダウンロードしたstorepickup.liquidを先ほど作成した
storepickup.liquidにコピペします
7.theme.liquidを開いて、下記のコードを追加する
layoutの中のtheme.liquidを開いて</head>の直前に
{% include "storepickup" %}
を追加します
8.自分のテーマにあったコードを選択し、新しいコードに書き換える
自分のテーマによって書かれているコードが2種類あるので自分のテーマにあったほうを選んでコードを書き換えてください
①Sectionフォルダのcart-template.liquidを開いて
{% unless p.last == blank %}上記のコードを検索します
②上記のコードが見つかれば(見つからなければ③に進んでください)
{% unless p.last == blank %}の部分を
{% unless p.last == blank or p.first == "_ZapietId" %}に書き換えます
③ ①でコードが見つからなかった方は
{%- unless p.last == blank -%}上記のコードを検索します
④上記のコードが見つかれば
{%- unless p.last == blank -%}のコードを
{%- unless p.last == blank or p.first == "_ZapietId" -%}に書き換えます
9.コードを検索し、コードを追加する
Sectionフォルダ中のcart-template.liquidを開いて
<div class="cart__submit-controls">を検索し、上記のコードの前に以下のコードをコピペします
<div id="storePickupApp"></div>
次に、Assetフォルダの中のtheme.jsを開いて
this._updateLiveRegion(item);を検索し、上記のコードの前に以下のコードをコピペします
document.dispatchEvent(new CustomEvent("zapiet:start"));
Assetフォルダの中のtheme.jsを開いた状態で、
this._showRemoveMessage($lineItem.clone());を検索し、上記のコードの前に以下のコードをコピペします
document.dispatchEvent(new CustomEvent("zapiet:start"));
10.storepickup-addons.liquidにコードを追加する
Snippetフォルダの中のstorepickup-addons.liquidに下記のコードを追加します
<script type="text/javascript">
document.addEventListener("zapiet:start", function(e) {
if (window.Zapiet && window.ZapietCachedSettings) {
Zapiet.start(ZapietCachedSettings);
}
});
</script>
長くなりましたが以上が
Store Pickup + Delivery が表示されないときの対処法についてでした!
Shopifyでデリバリーサイトをつくりたい!
という方はこちらの記事も参考にしてみてください◎