といった場合の解決法についての内容になります
住所を登録するフォームですが、shopifyで作成したサイトのヘッダーに表示されている

の真ん中の人間みたいなやつをクリックしてログイン

アカウント情報ページのお届け先の確認・追加・変更」をクリックしたら

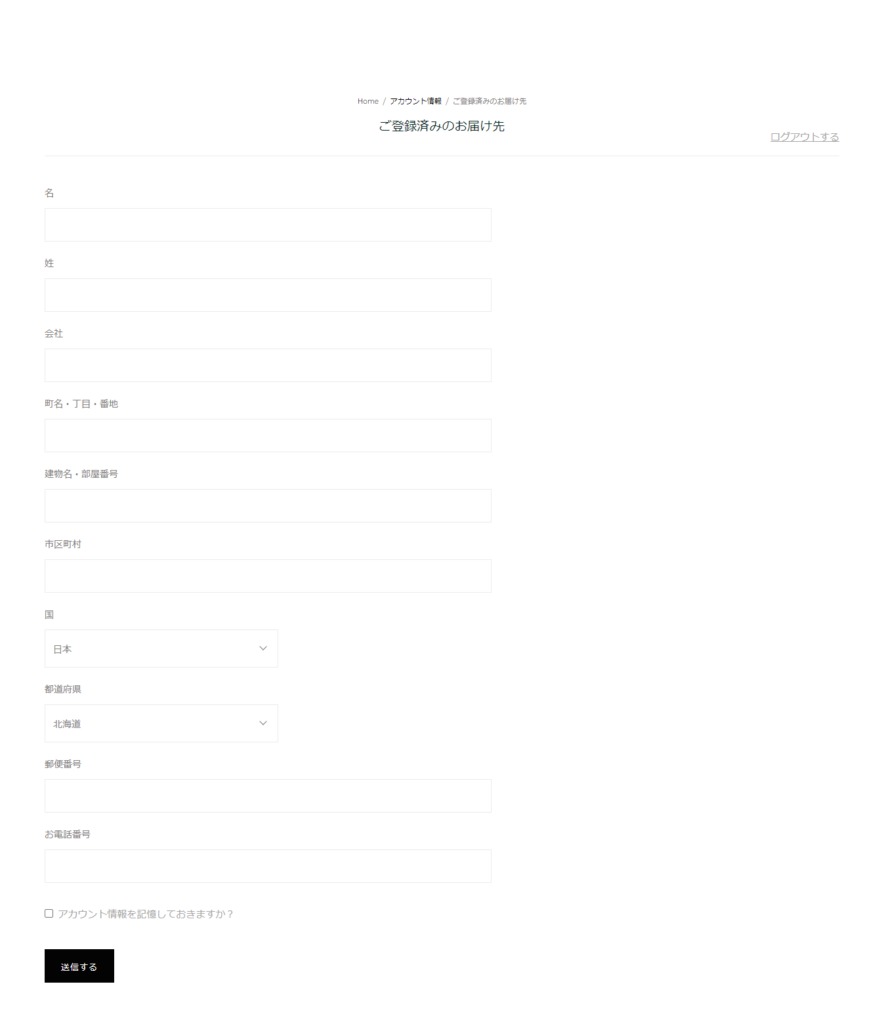
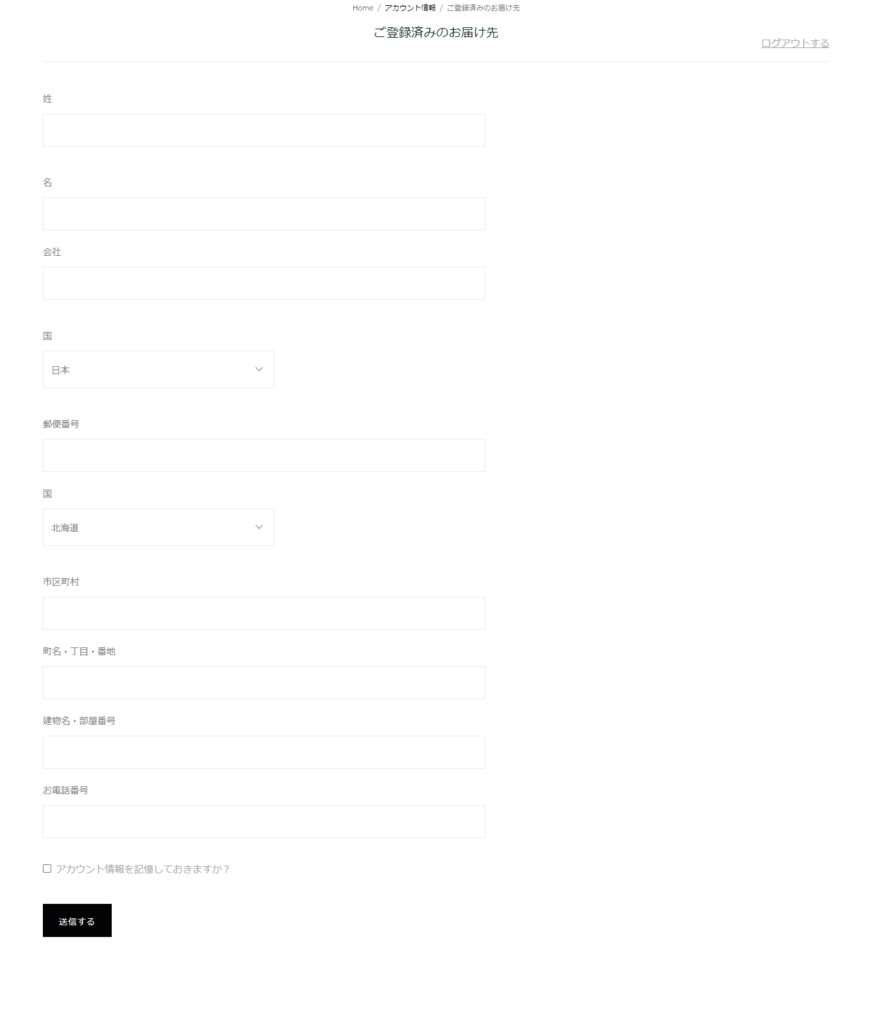
登録フォームが出てくるページになります
こちらにお客さんがアカウント情報を登録しておくと
決済時にそこから情報を引っ張ってこれるので何度も入力しなくて済むというわけです
※ちなみにshopifypaymentを使うと決済時の住所の情報を記憶してくれるので過去に購入したことがある方は何度も入力する必要はないです(‘ω’)
このアカウントページですが、基本的にshopifyの有料テーマは日本語対応していないので日本の住所の順番になっていません
デフォルトだと名前の順番などを変える必要があるのです◎
アカウントページのフォームの順番を変える前にバックアップをとっておこう
今回はコードを編集することになるのでバックアップをとっておきましょう
方法は、
管理画面のオンラインストア→テーマ→アクション→複製する
でバックアップ(複製)できます◎
何も編集する前の状態を保存しておけば
「あ、編集する前に戻りたい!!!!( ;∀;)」
とかなり日数経った後でももとに戻せます!
余談ですがshopifyを編集している最中にもコードは自動で保存してくれているので
「さっきの方がよかったな、、」というときはコード編集している上部に表示されている「旧バージョン」をクリックしてもらえれば何分前のコードに戻れます
アカウントページのフォームの順番を変えよう!
では早速アカウントページのフォームを変更していきましょう◎
「customers/addresses.liquid」のファイルを選択します
このフォイルの中にいくつかフォームのコードがあります
「Atlantic」の場合、
・登録した住所を編集したいときに表示されるフォーム
・初めて住所を登録する場合に表示されるフォーム
の2種類があります
ログイン後→アカウント情報確認ページ→住所変更ページのカスタマイズはshopify plus以上でないと変更できないのでしょうか、、
住所などの表示される順番が英語版になっており
国→県→市の順になるようhtmlのコード書き換えてるのに全く変更されないだ、だれか、、、私を助けて、、、
— りーぬ@Shopify (@71Riiiiii) June 27, 2020
この上記2種類のフォームがあることを知らないと私のように
「なんで編集されないの!!!!!!」
ということになりますのでご注意ください(笑)
どちらも編集の方法は同じなので編集していきます
全てのコードを書くとわかりにくくなるのでここではlabelの中身を抜粋して記載しますが、
編集する前は
①{{ ‘customer.addresses.first_name’ | t }}
②{{ ‘customer.addresses.last_name’ | t }}
③{{ ‘customer.addresses.company’ | t }}
④{{ ‘customer.addresses.address1’ | t }}
⑤{{ ‘customer.addresses.address2’ | t }}
⑥{{ ‘customer.addresses.city’ | t }}
⑦{{ ‘customer.addresses.country’ | t }} id=”address-country”
⑧{{ ‘customer.addresses.country’ | t }} id=”address-province”
⑨{{customer.addresses.zip}}
と記載されているかと思います
要は、この順番を並び変えればいいということですね
上記には何にあたるのかというと
①名前
②姓
③会社
④アパート名
⑤町名・丁目・番地
⑥市区町村
⑦国
⑧都道府県
⑨郵便番号
ということになります
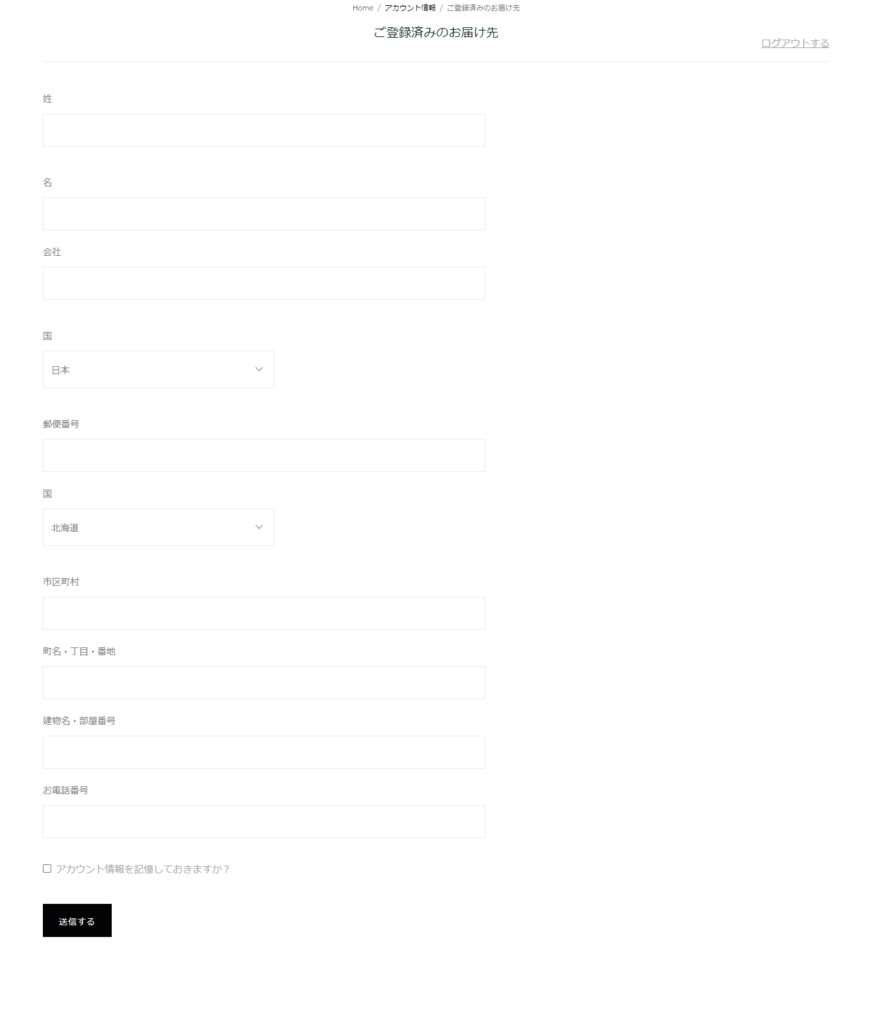
こちらを<div>に気を付けて並び替えて頂ければ


こんな感じになります!
日本語の表記になれている方にとってはデフォルトだと少し使いづらいので、フォーム自体も日本語表記してあげた方がより親切ですよね◎
以下の記事では
フォームで登録した住所の表示する順番を変更する方法についてご紹介しているのでぜひ参考にしてみてください~◎
https://matadaietto.com/shopify/accountpage-address/